다크모드란?
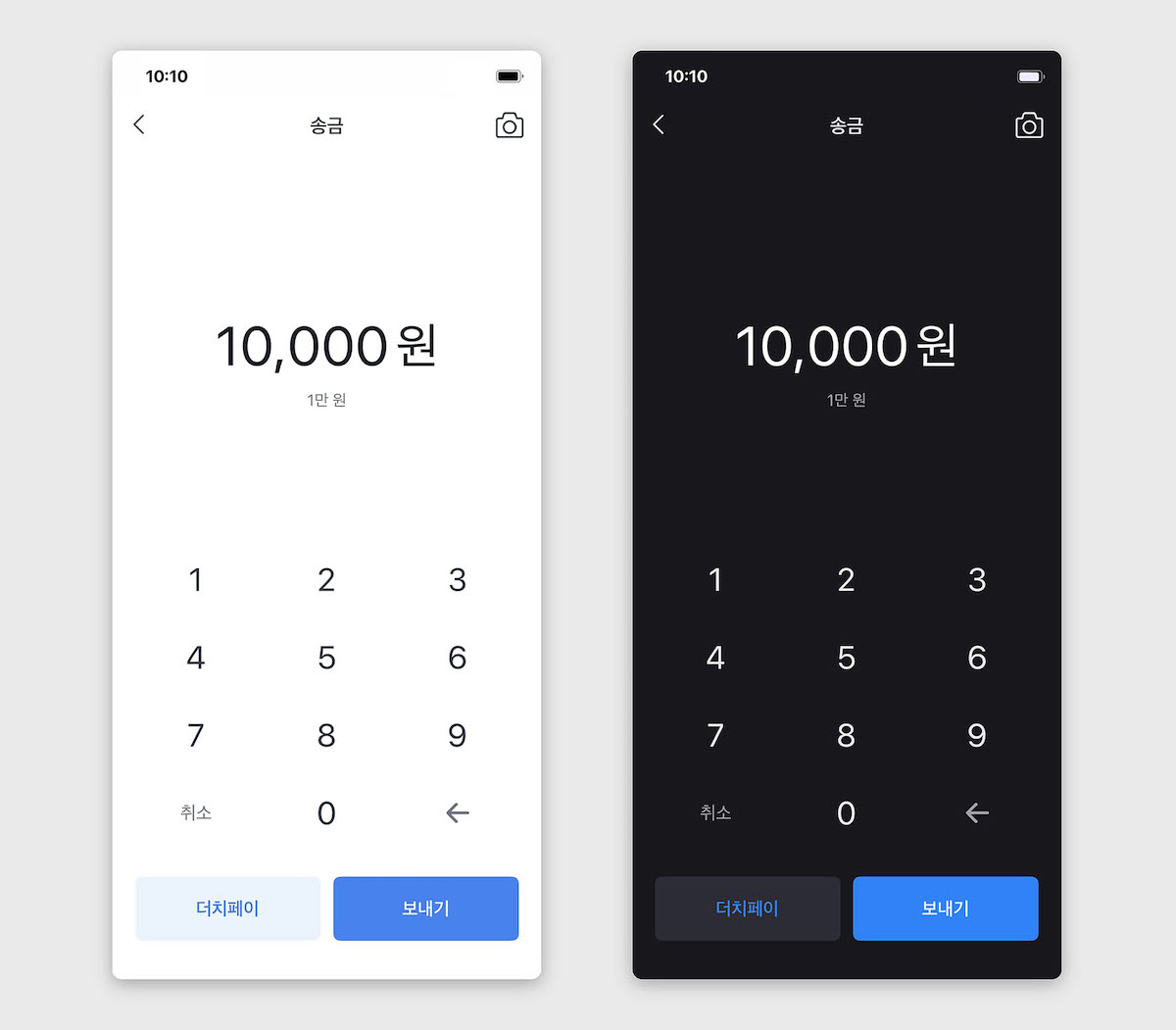
다크 모드(dark mode)는 야간에 눈을 편안하게 하고 작업의 집중도를 높을 수 있도록 사용자 인터페이스에서 밝은 화면에 검은 글자 대신 어두운 화면에 흰 글자를 나타내는 테마입니다.
현재 대부분의 OS에서 지원을 하고 있으며 많은 앱과 웹사이트가 운영체제의 모드에 맞추어 어두운 계열의 스타일을 추가하고 있습니다.

웹 페이지를 다크모드로 만들려면 다음과 같은 클래스명을 만들어 js로 적용시켜주면 됩니다.
.dark{
background: #212529;
color: white;
}
미디어쿼리 문법을 사용하면 더욱 편리하게 다크모드를 적용할 수 있습니다.
@media (prefers-color-scheme : dark) {
.nav{
background: #212529;
color: white;
}
}
유저가 os다크모드를 활성화 했을 경우에만 코드를 실행합니다.
'Web > CSS' 카테고리의 다른 글
| [HTML] <a href > 새 탭에서 링크 열기 (1) | 2023.04.12 |
|---|---|
| [html/css] 클릭 전/후/마우스오버, 하이퍼링크(a href) 글자 색 바꾸기, 밑줄 없애기 (0) | 2022.09.15 |



댓글